スポンサーリンク
こんにちは、Webデザイン勉強中のタケダノリヒロ(@NoReHero)です。
ブログのデザインやカスタマイズについて問い合わせをいただくことも増えてきたので、ぼくがふだんブログ作成に使っている便利な無料ツールを紹介します。
「アイキャッチ画像がうまくつくれない!」「ロゴをもっとお洒落にしたい!」「動画を簡単に作成したい!」
という方は参考にしてみてください。
記事前半が「日々の記事作成に役立つデザインツール」、後半が「ブログの開設・リニューアル時に役立つデザインツール」という構成になってます。
紹介しているツールや機能は全部で19個!Photoshop以外はすべて無料!読みきれない方はブックマークやPocketへの保存がおすすめです。
日々の記事作成に役立つデザインツール
まずは日々の記事作成に役立つツールから紹介していきます(ブログの開設時やリニューアル時に役立つものが知りたい方は後半へ)。
アイキャッチ画像作成
Over

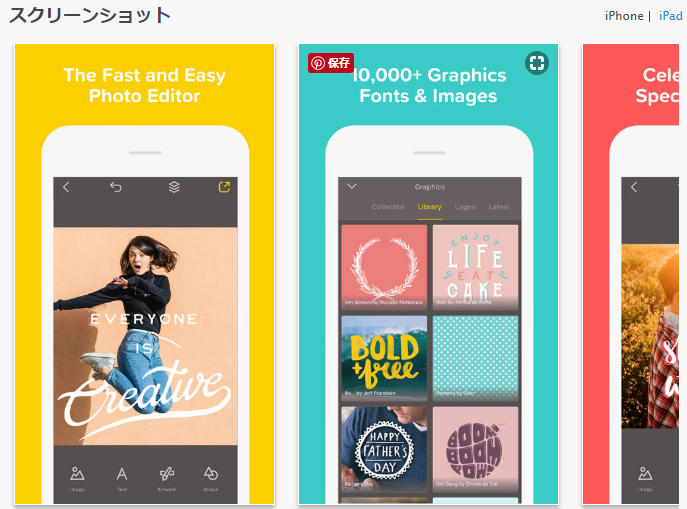
オシャレなテキストを画像に入れられる『Over』 画像出典:iTunesプレビュー
簡単に画像を加工できるアプリです。iPhoneをメインで使っていたときは毎回これでアイキャッチ画像を作成していました。
フォントの種類を増やしたりするのは有料だった気がしますが、かなりバリエーション豊富で操作も簡単なのでおすすめです。
iPhoneアプリ → iTunesプレビュー
Android → 配信停止中
個人的な話ですが、現在はAndroidのスマホをメインで使っており、Androidアプリは配信停止中のようなので、画像作成には下記の「Unsplash」と「Photoshop」を組み合わせて使っています。
Unsplash + Photoshop

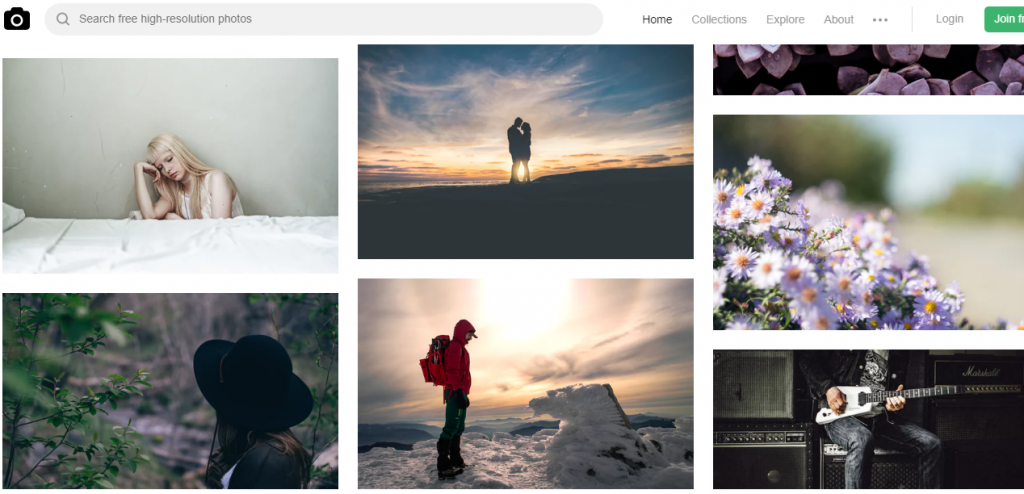
高品質なフリー画像素材を選べるUnsplash 画像出典:Unsplash
高品質なフリー画像素材を、豊富な種類のなかから選べる『Unsplash』というサービスです。
ぼくはアイキャッチ画像には毎回ここから選んだ写真を使っています。写真のテイストが似ているので、ここから写真を選ぶと決めておくと、ブログ全体に統一感が出ますし、素材選びに時間がかからなくて済みますね。
ただしこれだけだと多くの方が使っているためオリジナリティが薄れて、読者に「この画像、どこかで見たことあるな……」と思われてしまいます。
なのでぼくは『Photoshop』を使って、なるべく文字や図形を入れるようにしています。
画像圧縮
Optimizilla

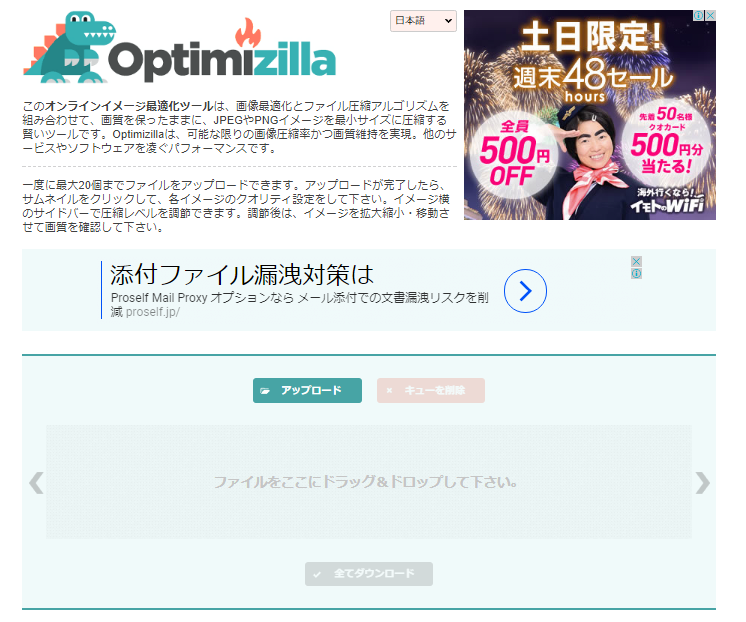
簡単に画像を圧縮できる『Optimizilla』 画像出典:Optimizilla
ブログに画像を入れるとき、重すぎるとアップできなかったり、表示するのに時間がかかったりしますよね。
ぼくは1MB以上あるものはかならずこの『Optimizilla』で圧縮してからアップするようにしています。
ドラッグ&ドロップだけで圧縮できるのでとても簡単です。
スクリーンショット
SnapCrab

簡単に画面をキャプチャできる『SnapCrab』画像出典:SnapCrab
それから画面や画像を一部だけ切り取りたいというときにおすすめなのが、『SnapCrab』(Windows向けソフトウェア)。
以前はPCデフォルトのスクリーンショット機能を使って、その後でトリミング(切り取り)をしていましたが、『SnapCrab』を使えば簡単に指定部分だけ切り取ることが可能。多用しています。
Gyazo
『Gyazo』も画面をキャプチャする機能で、ぼくはGoogle Chromeの拡張機能を利用しています。特徴はこんなふうに一画面に収まらないWebページも、ぎゅいーんと縦長にキャプチャ可能なところ。
ふだんは『SnapCrab』を、Webページ全体をキャプチャしたいときは『Gyazo』を、というふうに使い分けてます。
図の作成
keynote
図解が必要な時はappleの『keynote』で作成しています。いまはWindowsのPCをメインで使っていますが、ブラウザでiCloudのものを利用可能です。
WindowsのPowerPointでもいいんですが、keynoteは「複数の要素があると補助線が出るのできっちり揃えられる」「アイコンがシンプル」などの点が気に入って使っています。
アイコン作成
Font Awesome Icons

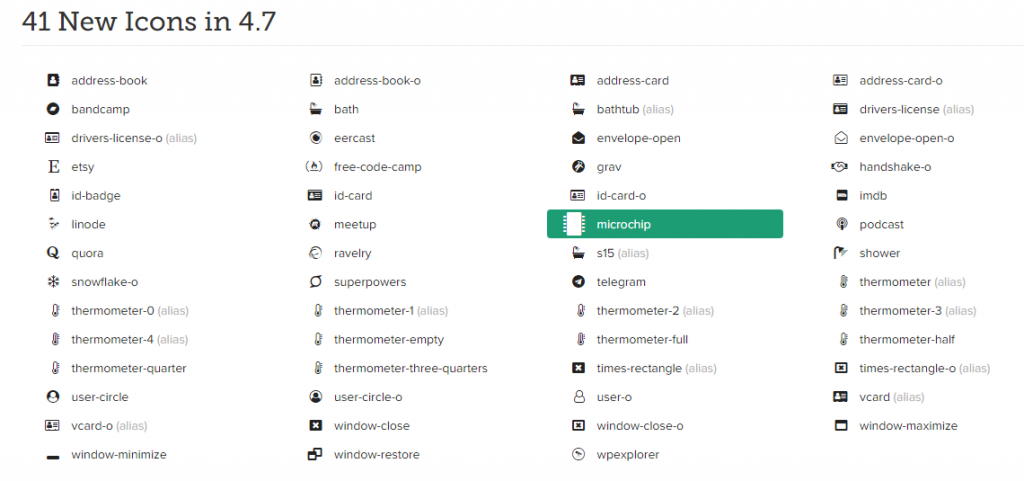
さまざまなアイコンを選べるWebフォントサービス『Font Awesome Icons』 画像出典:Font Awesome Icons
『Font Awesome Icons』はWebフォントを挿入できるサービス。Webフォントというのは、「」こういうやつですね。
設定がすこし面倒ですが、いちど導入してしまえば毎回コピペだけで使えるので便利。導入方法はこちらがわかりやすいです。
【保存版】Font Awesomeの使い方:Webアイコンフォントを使おう
マインドマップ作成
MindMeister

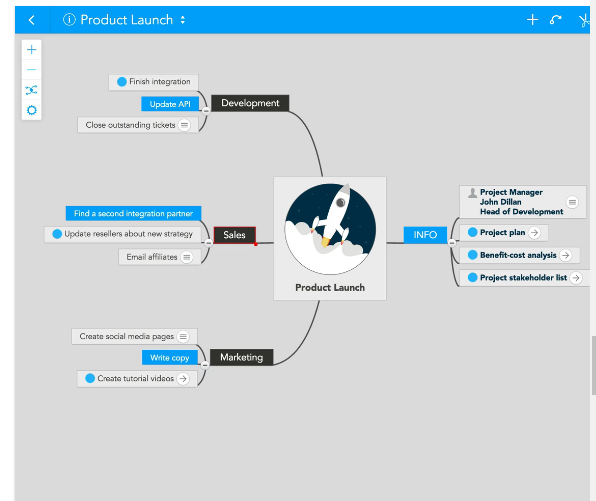
簡単にマインドマップを作成できる『mindmeister』画像出典:mindmeister
アイデアの整理に役立つマインドマップ作成は『mindmeister』が便利。オンラインで無料で利用できます。
リンクカード
Embedly
月刊IRODORI – 2017年11月号「冬がはじまるよ」
記事内にリンクを挿入するときは、カード型で表示してくれる『Embedly』を活用しています(↑活用例)。
テキストのみのリンクよりも見栄えが良くなるので重宝しています。
動画作成ツール
iMovie
動画の作成には、Macにもとから入っていた『iMovie』を使っています。上記が『iMovie』でつくった動画です。
テキストや音楽も簡単に入れられます。
VivaVideo
以前は『iMovie』で編集していたんですが、最近の動画作成はスマホアプリの『VivaVideo』を使っています。上の動画が活用例。
『iMovie』で動画を作成していたときはデータをカメラからMacに移すのが手間でしたが、『VivaVideo』を使えば撮影からアップロードまですべてスマホで完結するので、格段に作業時間が減りました。
『iMovie』の編集には毎回小一時間かかっていましたが、『VivaVideo』は慣れれば5分くらいでつくれちゃいます。無料だと右下に勝手にロゴが入っちゃうのが難点。
GIF動画作成ツール
LICEcap
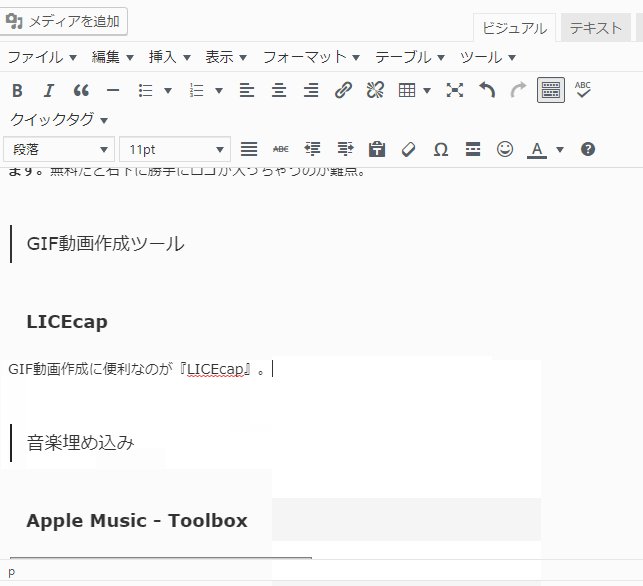
GIF動画作成に便利なのが『LICEcap』(Windows向けソフトウェア)。画面を録画してアニメーションにすることができます。
音楽埋め込み
Apple Music – Toolbox
「音楽を紹介したいけど、YouTubeに動画がない!」というときに便利なのが、『Apple Music – Toolbox』。
曲名やアーティスト名で検索すると、埋め込みコードが出てきます。ただし探している曲が出てこないことも多いです。
アイデアストック

お気に入りの画像をクリップできるSNS『Pinterest』画像出典:Pinterest
デザイン力の向上に役立てたいのが『Pinterest』。ちょっと空いた時間にスマホアプリで「Webデザイン」や「インフォグラフィック」などで検索して、おしゃれでわかりやすいデザインを眺めています。
気に入ったものがあれば「ピン」(保存)することができるので、自分のブログやサービスで再現したくなったときもすぐ活用することができて便利。
Google Chromeの拡張機能を導入すれば、PCでネットサーフィンをしていて気に入ったデザインを見つけたときもワンクリックでピンすることが可能です。
スマホ画面確認
Google Chrome ディベロッパーツール
ブログはPCで書いている人も多いと思いますが、読者の大半はスマホで読んでいるので「スマホで読みやすい画面になっているか」の確認が重要なんですよね。
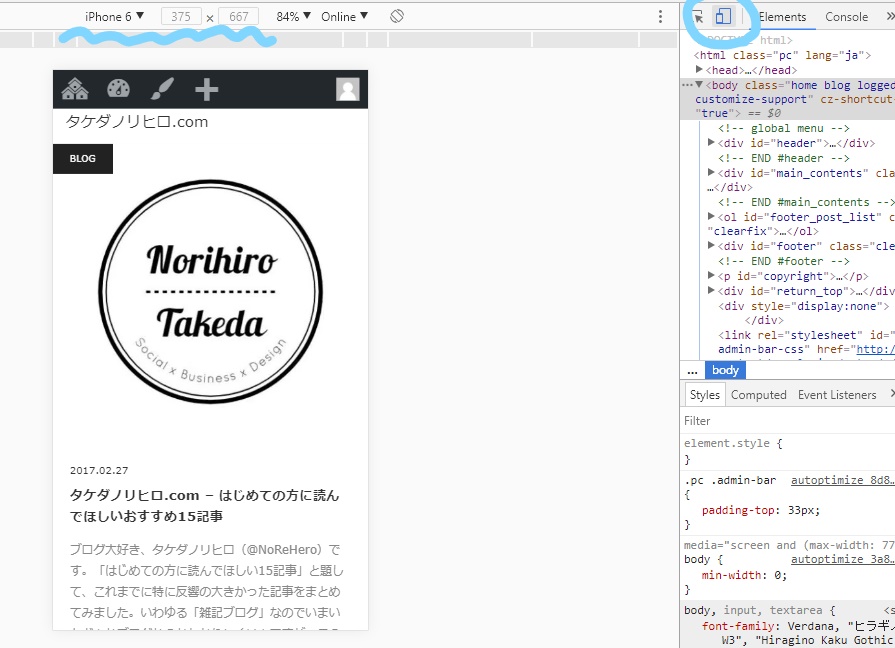
そんなときに便利なのが『Google Chrome ディベロッパーツール』。
「Google Chromeの画面上で右クリック」→「検証(Ctrl+Shift+I)」で、右側にコードが並んだ画面が出てきます。
そこから画面右上の「スマホとタブレットのマーク」をクリックすると、下のようなモバイルサイズの画面になるはずです。
画面幅は上部の「iPhone 6」の部分を「iPad」に変えたりして、スマホとタブレットどちらでも適切に表示できているかを確かめることが可能です。
これでいちいちスマホで確認しなくても、PC上でモバイル表示をチェックできます。ぜひ活用してみてください。
ブログの開設・リニューアル時に役立つツール
ここからは、ブログの開設時や、リニューアル時に役立つツールを紹介します。
ロゴ作成
Hipstar Logo Generator

簡単にロゴがつくれる『Hipster Logo Generator』 画像出典:Hipster logo Generator
おしゃれなロゴがブラウザ上で簡単につくれる『Hipster Logo Generator』。
当ブログのロゴもこれでつくりました。選べるデザインの種類はあまり多くないので、「多すぎると迷っちゃう!」という方や、ミニマルなデザインが好きな方におすすめです。
カラーリング
ColorZilla
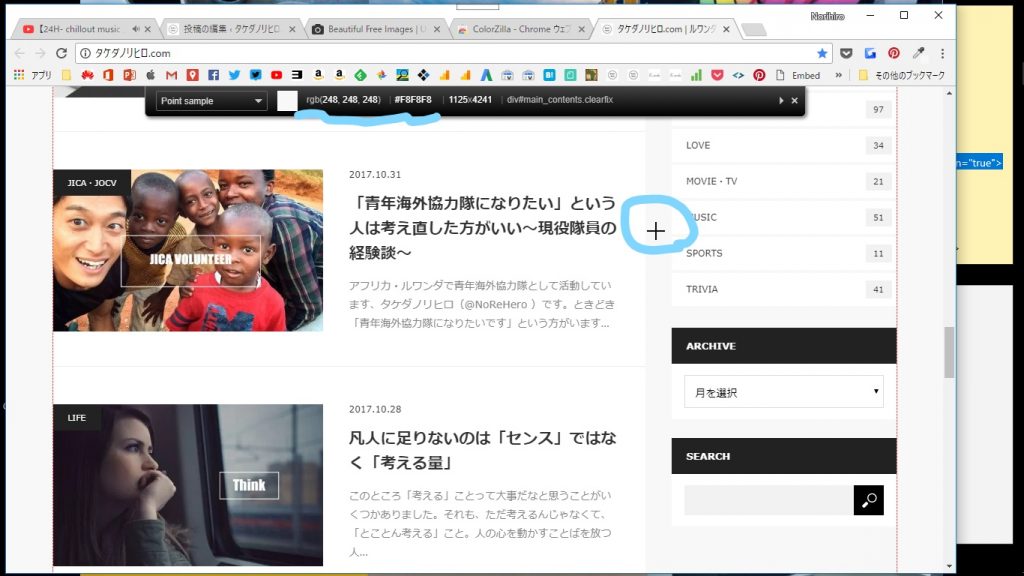
「このサイトの色使いおしゃれ!」と思ったときに使いたいのが、『ColorZilla』というGoogle Chromeの拡張機能。
何の色を使っているか知りたい箇所にカーソルを合わせると、上記「#F8F8F8」のようにカラーコードを把握することができます。クリックするとそのコードをコピーできるのも便利。
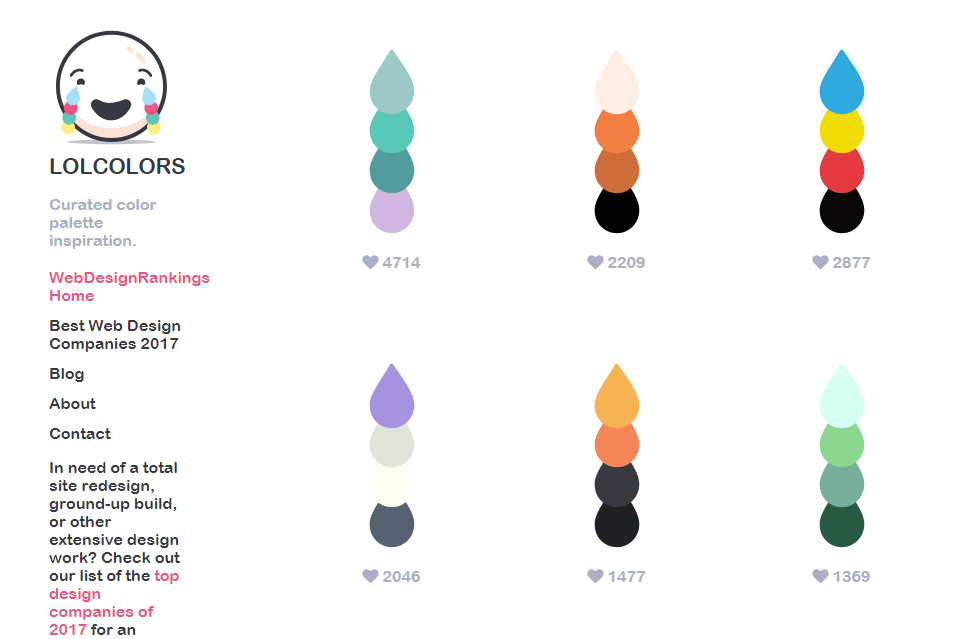
LOL Colors
色の組み合わせサンプルが並んでいる『LOL Colors』。ブログのカラーリングを変えたいときは、これを参考にすると、色の知識なんかなくても見栄えの良い色使いにできます。
WordPressテーマ判別
What WordPress Theme Is That?
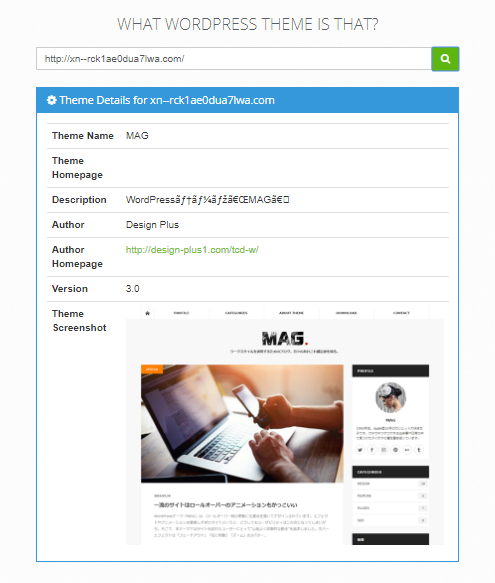
ほかのWordPressサイトを見ていて、「これ、なんのテーマを使ってるんだろ?」と思ったら、『WHAT WORDPRESS THEME IS THAT?』。
このページにアクセスして、気になるサイトのURLを入力するだけ。参考にしたいWordPressサイトを見つけたら使ってみましょう。
ブログデザインに関するご相談があれば、LINE@かTwitterのDMかFBのMessengerでどうぞ!(まだ勉強中なので大したことはできませんが、その分無料なのでお気軽に)
それでは。

ぼくはこのTechAcademyでWebデザインを学びました↓
初心者から2ヶ月で初仕事!TechAcademy(テックアカデミー)で学んだ感想
スポンサーリンク