スポンサーリンク
【更新 2018/05/01】タケダノリヒロ( @NoReHero)
オンラインスクールのTechAcademy [テックアカデミー]で、Webデザインコースを受講しました。
その結果、なんと、初心者の状態からたったの2ヶ月で友人から仕事として依頼をもらい、無事に納品することができました(※)。
※青年海外協力隊のボランティアとして活動中のため、報酬は受け取っていません。
というのが正直な感想です。
「TechAcademyでプログラミングやデザインのスキルを高めたい!」
「でも、本当に高いお金を払う価値があるんだろうか……」
「仕事につながるようなスキルを身につけることができるんだろうか……」
という期待と不安を抱いている方も多いのではないでしょうか。
この記事では、そんな2ヶ月前のぼくと似た境遇の方々に、TechAcademyを受講したことによる「成果」とその「プロセス」を体験談とあわせてご紹介します。
どんなスキルを身につけられるのか、どんなシステムで勉強するのか、得られる価値は費用に見合っているのか、メンター制度はどうだったか、などの情報が気になる方はチェックしてみてください。
テックアカデミーのWebデザインコースを受講した成果
ぼくが受講したのは、TechAcademyの「Webデザインコース」4週間プラン。
この4週間で得られた成果が、「自力でゼロからつくったWebサイト」と、「友人から依頼されてカスタマイズしたWordPressサイト」の2つです。
受講後のイメージを持ってもらうために、まずはその成果をご覧ください。
Webサイトの構築
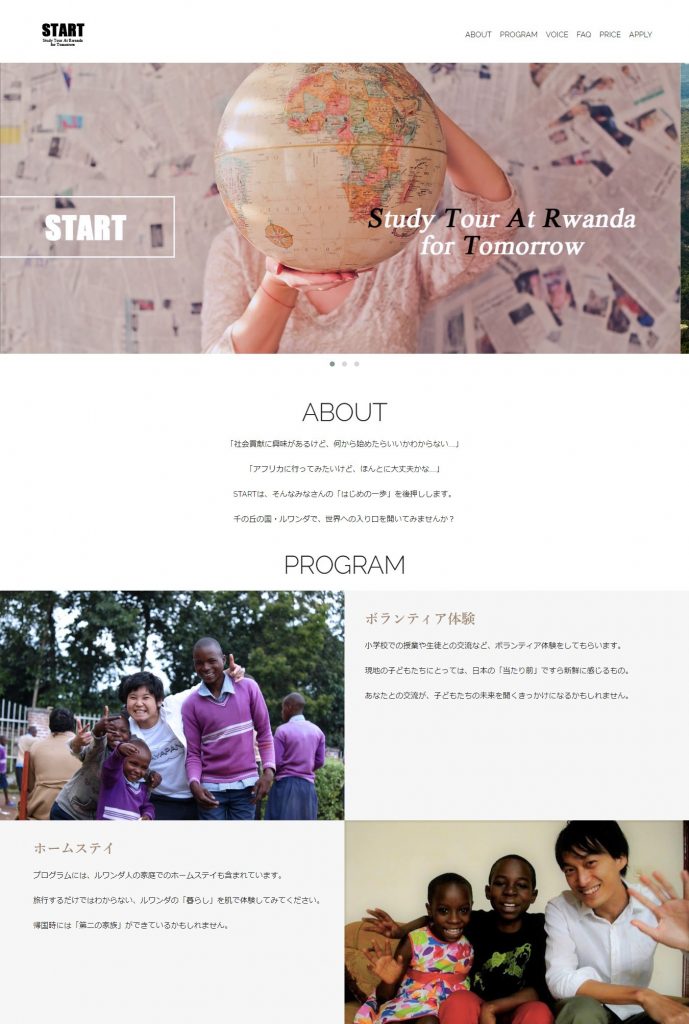
Webデザインコースの最終課題として作成したのが、こちらのデモサイト。
ででん。
実際のサイトはこちらのリンクから → START | ルワンダ・スタディツアー
初心者の状態からここまでできれば、なかなかのもんではないでしょうか(どや)
ぼくは現在アフリカのルワンダで青年海外協力隊としてボランティアをしています。その終了後にはルワンダでスタディツアーを運営したいと思っており、その計画をWebサイトにしてみました。
このサイトをつくるうえで必要になったのは以下のスキル↓
HTML → サイトの骨組みをつくる
CSS → 骨組みに装飾をつける
Photoshop → サイトのデザインカンプ(見本)作成、画像の加工
JavaScript → スライドショーの作成、アニメーションの挿入
画像を互い違いに配置したり、アニメーションをつけたりといった装飾はネットで検索して追加してみましたが、TechAcademyのWebデザインコースで学べばこんなサイトが自力でつくれるようになりますよ!
WordPressのカスタマイズ
それからお仕事として依頼をもらったのが、WordPressサイトのカスタマイズ。「トップページにYouTubeの動画と、Instagramのギャラリーを埋め込んでほしい」という依頼でした。
WordPressではウィジェット機能を使ってサイドバーやフッターに要素を追加することは簡単にできますが、メインの画面を構造ごとごっそり変えるのはPHPの知識がないとできません。
PHPはWebデザインコースに含まれていなかったため、本コースの知識だけではカスタマイズができず、ネットで不足知識を補う必要がありました。
とは言え、TechAcademyで学んだHTMLとCSSの基礎がなければ、ここまでできなかったのは間違いありません。
ネットに掲載されているPHPの説明もちんぷんかんぷんでしたし、PHPの要素をコピペで導入できたとしても、それによって発生する見た目の崩れなどを調整することはできなかったはず。
このように、「TechAcademyの受講だけでプロとして仕事をしていくのは難しいものの、土台はつくれるのであとは独学で不足知識を補っていける」ということがおわかりいただけると思います。
もともと知識があった?
ここまで読んで「初心者とか言ってるけど、もともとプログラミングとか知ってたんじゃないの?」と疑わしく思ってる方もいるかもしれませんね。
たしかにぼくはこのWordPressサイトを運営していてHTMLも多少触っていましたが、知っていたのは「<h>が見出しで、<br>が改行」くらいのレベル。
大学時代は国際教養学部という何を勉強してるかよくわからない学部で、得意科目は国語と英語、ネットやSNSは好きだけど、理数系全般はまるでダメ、というど文系人間でした。
そんなぼくにもできたんだから、あなたにもできるはず!
テックアカデミーの学習方法と感想
ここからは具体的に、どんなシステムで勉強を進めていくのか、実際に使ってみてどんな感想を抱いたかを紹介していきます。
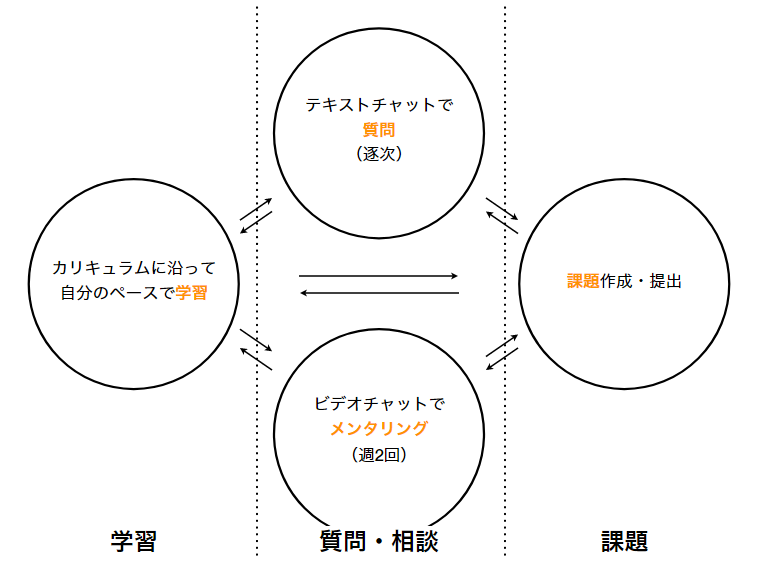
TechAcademyでは、「学習」→「質問・相談」→「課題」という流れを繰り返すサイクルになっています(各コース共通)。
学習(カリキュラム)
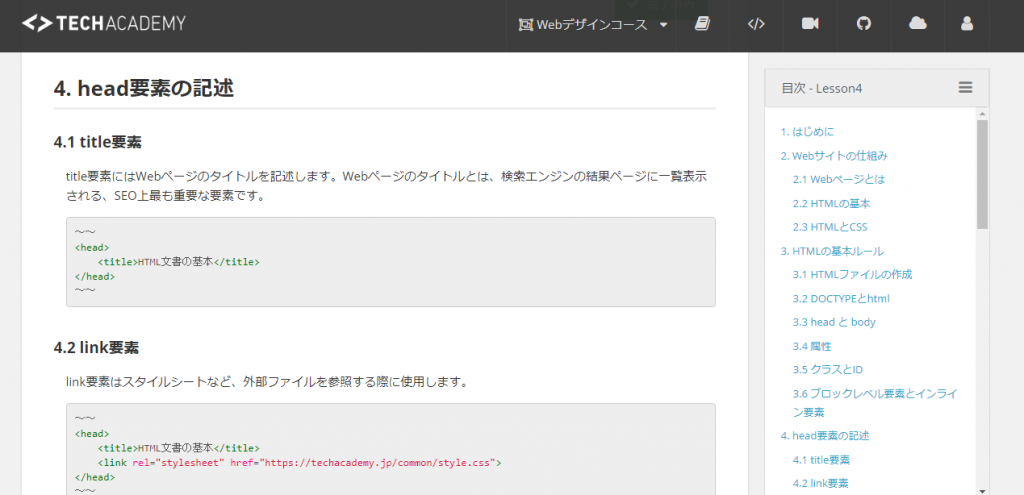
TechAcademyでは、Web上にある「カリキュラム(教科書)」に沿って、自分のペースで学習を進めていくことができます。
このページにアクセスできるのは受講者のみですが、受講終了後もカリキュラムを使用することは可能です。
受講後も独学を続けていきたかった自分にとっては、これがTechAcademyを選んだ決め手になりました(自分が調べた限りでは、「受講後もカリキュラム使用可」と明確に謳っているスクールはほかにありませんでした)。
カリキュラム自体はとても整理されていて使いやすかったです。強いて改善点を挙げるとすれば、きっちり章ごとにページが分けられている分、どのページにどの情報があったか探すのに時間がかかったことですね。
「Ctrl+F」で検索できるような用語集や索引のようなページがあるといいなと思いました。
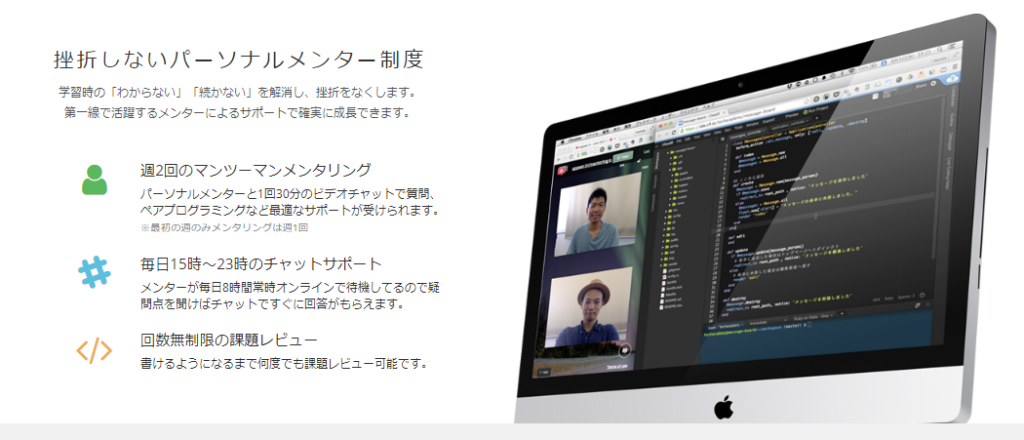
質問・相談(メンター制度)
受講中は、わからないところがあったら毎日15~23時の間はSlack(テキストチャット)でメンターに質問や相談が可能です(チャットサポート)。答えてくれるメンターはその時間によって異なります。
また週2回の「メンタリング」という制度も。こちらは毎回おなじメンターの方が、ビデオチャットで質問や相談に応えてくれます。

挫折を防ぐ「チャットサポート」と「メンタリング」制度 画像出典:TechAcademy
カリキュラムを読み進めるだけなら、書いてある通りにやればいいので特に難しいことはありません。ただ課題に取り組み始めると、質問したいことが山のように出てきます。
そうなったときに便利なのが、このチャットサポートとメンタリング制度。チャットサポートは、質問したら毎回数分で返事が返ってきたのでとても助かりました。
メンタリングも最初は緊張しましたが、メンターの方が丁寧に教えてくださったので、「ひとりで質問を抱えなくていいように、つぎのメンタリングまでに課題を進めよう!」と学習を進めるうえでよいモチベーションになりました。
課題
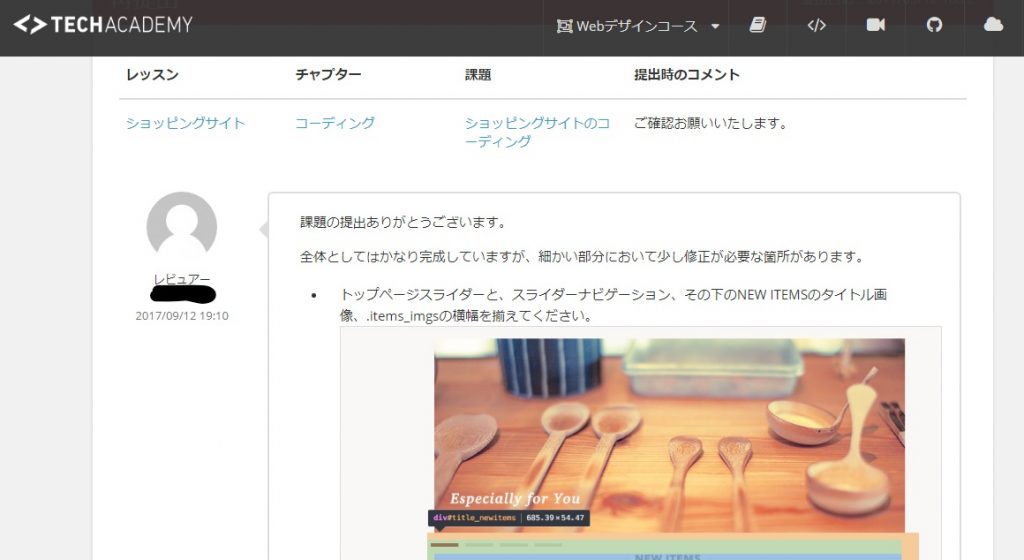
カリキュラムにはいくつかの「課題」が含まれます。Webデザインコースの場合は10個の課題がありました。
これを提出するとメンターの方々がレビューをしてくださいます。
ただただ指摘するだけでなく「全体としてはかなり完成していますが……」のようにちゃんとできたところまで褒めてくださるので、ぼくのような「褒められて伸びるタイプ(叱られてへこむタイプ)」でも安心です。
コンテスト
TechAcademyでは、定期的に受講者向けのコンテストが開催されています。

TechAcademyのコンテスト(2017/11/09 現在) 画像出典:TechAcademy
- オンライン完結なのでどこからでもエントリー可能(アフリカからでもできました!)
- 何回でもエントリー可能
- 受賞者には賞品あり(2017年秋のコンテスト賞品は、TechAcademyの他のコースが無料や割引で受講可能になる権利)
- 第一線で活躍するエキスパートに評価してもらえる
ぼくはこのコンテストに、冒頭に紹介したスタディツアーのサイトで応募しました。
こういう明確な目標があると、サイト作成のモチベーションになりますよね。
かなりハードルは高そうですが、ほかのコースを無料や割引で受けられる賞品もあるので、ぜひとも受賞したいところ。ぼくの審査結果が判明するのは17年の11月末!楽しみです!
【追記 2018/01/06】
まさかの、コンテスト最優秀賞を受賞しました!
テックアカデミー料金(Webデザインコース)
オンラインスクールに申し込むうえで、最大の懸念点は費用ですよね。TechAcademy・Webデザインコースの場合は現在このようになっています。

TechAcademy Webデザインコース料金(2018/05/01 現在)画像出典:TechAcademy
いちばん短い4週間プランで129,000円(税別)。ぼくはここからオンラインブートキャンプ無料体験による割引で1万円引きになって約12万円。
ステマでもなんでもなく、素直な感想としては「12万円払う価値はあった」と自信をもって言えます。これからその元手を十分回収できるほどの土台はつくってもらえました。
ただ、社会人と学生の差がでかい(5万円差)ので、ちょっとでもプログラミングやデザインに興味がある学生さんは絶対いまのうちに勉強しといた方がいいです。79,000円なら1ヶ月バイトしたら稼げるもんね。
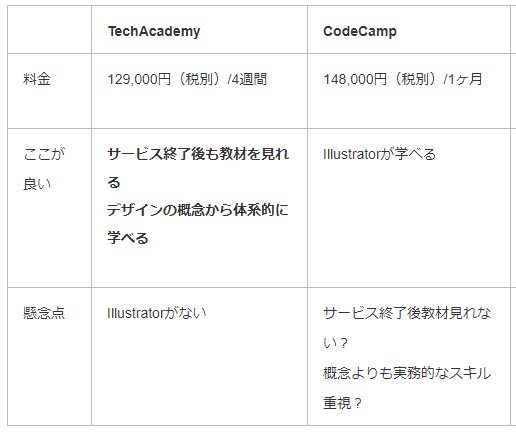
CodeCamp、LOOKTONEとの比較
ほかにチェックしたオンライン講座では、CodeCampのデザインマスターコースが1ヶ月で148,000円(税別)、LOOKTONEのグラフィックデザイン講座は月額10,800円(税込)でした。(【2018/05/01 修正】コース内容が変わったため削除)

Webデザイン オンライン講座比較(2018/05/01時点)
最終的にTechAcademyにしたのは、サービス終了後も教材を見れることと、デザインの概念から体系的に学べることが自分のニーズに合っていたから。
もしかしたらCodeCampでもそのニーズは満たせたかもしれませんが、TechAcademyの方がそれをわかりやすく示してくれていたのでこちらに決めました。
12万円は決して安くない値段ですが、生き方やはたらき方の幅を広げるための投資と考えれば悪くないですよね。
申し込む前に!
TechAcademyでは「無料説明会動画」や「無料体験」も用意されているので、申し込む前に積極的に利用してみましょう。
無料説明会動画
メンターのサポート、学習の進め方、実際の受講風景などを無料で確認することができます。
- TechAcademyについて
- オンラインブートキャンプのコース内容
- オンラインブートキャンプの学習の進め方
- 実際のメンターサポートの様子
- 過去の受講生インタビュー
→ 無料説明会動画ページへ
無料体験
いきなり大金を支払って受講するのは怖いですが、その前に1週間の無料体験を受けることも可能です。
ぼくも無料体験を受けたことで、説明を読んだだけではわからなかった「チャットサポート」や「メンタリング」がどんなものかを知ることができました。
- Webアプリケーションを作ろう
- Webデザインの基礎を学ぼう
- 使用ツールの準備
無料体験による特典もあるので、利用してみてはいかがでしょうか。
プラン選び
個人的にいちばん大事だと思うのがプラン選び。つまり「何週間のプランに申し込むか」です。
4週間、8週間、12週間、16週間の4プランが提供されていますが、ぼくが受けた4週間プランはかなりハードでした。
ぼくはなんとか最後までこぎつけましたが、メンターさんは「ここまでたどり着く方は少ないんですよ」とおっしゃってました。
その理由は「途中でわからなくなり、嫌になって止めてしまう」か「単純に時間がなくて間に合わない」の2パターンが多いんだとか。
ぼくの場合は、現在ボランティアとして働いており、自分の時間を十分確保できたので4週間でもなんとかやりきれました。
また、ぼくはど文系とは言え、ブログ運営の経験があったり、デジタルなものへの興味もそこそこ強かったので、完全なアナログ派の人と比べれば多少アドバンテージはあったかもしれません。
だから、ふつうの人が仕事をしながら4週間でカリキュラムをこなすのは相当難しいと思います。
とは言え、自信がない方でも余裕をもって取り組める12週間や16週間プランであれば絶対に大丈夫(興味と根気が尽きなければ)。
期間が長くなるほど料金は高くなってしまいますが、やりきれなければ意味がないですからね。お財布と相談しながら、自分のペースで勉強できるプランを選びましょう。
割引キャンペーン
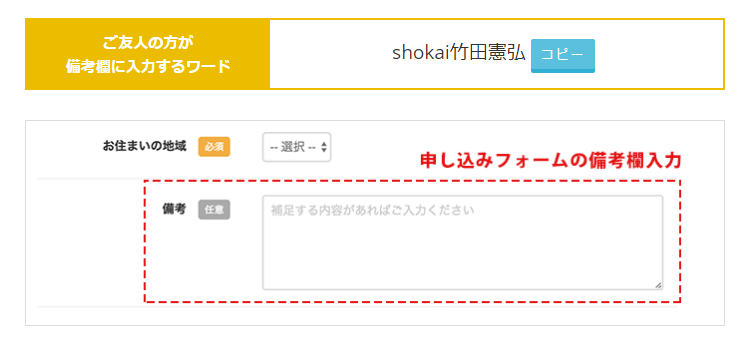
最後に、受講料金が1万円引きになるキャンペーンがあります!
これはかなり大きいですよね。申込み時に、備考欄に「shokai竹田憲弘」と記入すると割引が適用されます。
「この記事を読んでTechAcademyで勉強してみたくなった!」という方はぜひ利用してみてください!
TechAcademyにインタビューしてもらいました
受講およびコンテスト受賞後、TechAcademyにインタビューしてもらいました!
Webデザインの勉強を始めた経緯や、今後のことを語っています。
アフリカにいながら学習!JICAボランティアがWebデザインを学んだ理由とは
文系こそプログラミング
ネパール在住のブロガー、Kei Kawakitaさん(@Kei_LMNOP)にTechAcademyでの学習についてインタビューしてもらいました。「文系×プログラミング」というテーマで、勉強しはじめた理由を丁寧に掘り下げてもらってます。
文系こそプログラミング!未経験者の僕がアフリカでボランティアしながら学ぶ理由
くわしくはkeiさんの記事を読んでいただきたいんですが、いちばん伝えたいのは「器用貧乏な文系こそプログラミングで強みをつくろう!」ということ。
前職は菓子メーカーの営業、現在はアフリカで地域開発に携わっており、これといった「専門性」がないことにずっと不安を覚えてきました。
もちろんオンライン講座で学んだ程度では、プロのWebデザイナーさんたちには到底かないませんが、これまで経験してきた「ソーシャル」と「ビジネス」という領域に「デザイン」をかけ合わせることで、自分にしかできないはたらき方ができるのではないかと思っています。
TechAcademyを活用すれば、「まわりの人よりは詳しい」というレベルまで簡単に到達することが可能です。
専門性がないことに悩んでいる方は、それを打破するきっかけとして、プログラミングやWebデザインから初めてみてはいかがでしょうか。

この記事がおもしろかったら、こちらもおすすめ↓
ぼくが「デザイン」を勉強しはじめた理由について書いてます↓
スポンサーリンク